9日にSimplicityがSimplicity1.1.0 20140907安定版に更新されました。
このブログは旧安定板1.0.2 20140817を使用していたので、新しい安定板に更新。
子テーマで改造している箇所を過去にも紹介しましたが、新しい安定板のソースコードに改造を入れなおしました。
オリジナルカスタマイズ
このブログでは、以下のような機能を子テーマで改造していました。
旧安定板との差分
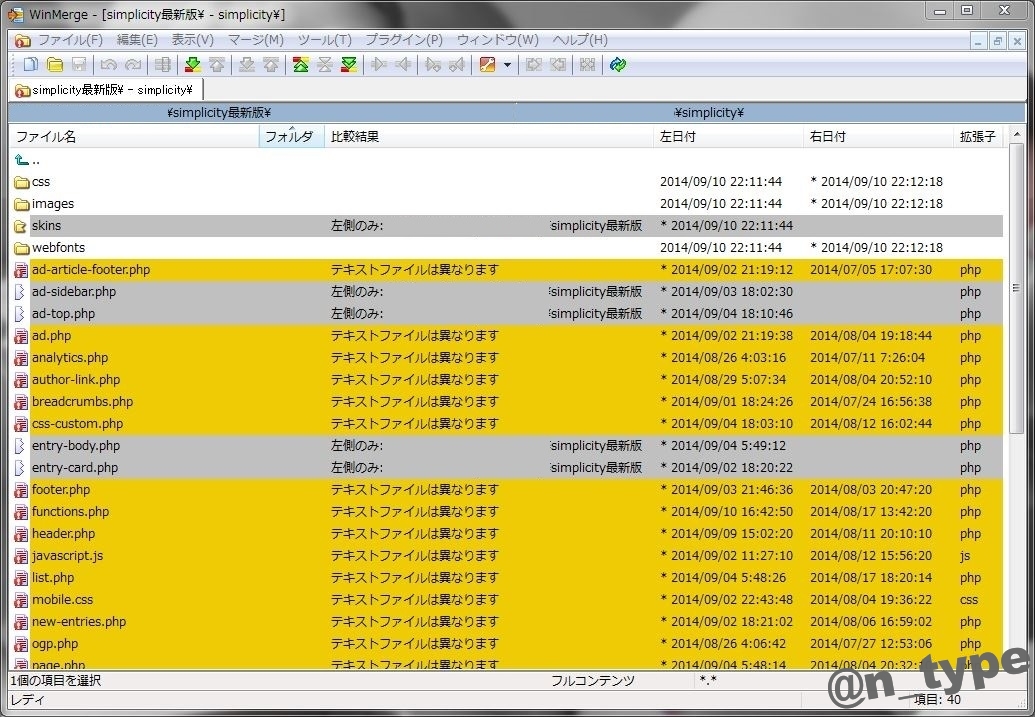
旧安定板と新安定板にどれくらい差分があるのだろうと思ったので、差分を取るところから始めました。
まぁそうですよね。開発版を追いかけていなかったので、ほとんどのコードが変わっていました。(画像は差分ありのコードのみが表示されています)
子テーマでカスタマイズしていたコードもいろいろ変更になっていて、そのままでは使えないことを確認。個別に1つずつ修正を加えていきます。
日付フォーマットのカスタマイズ
まずは簡単な日付フォーマットのカスタマイズから。
【旧安定板での改造対象コード】
- datetime.php
- list.php
datetime.phpは、以前の改造方法で問題なし。
list.phpが内部でentry-body(本文表示)とentry-card(リストカード表示)を呼び出すように変更になっていました。
list.phpへの修正は不要になり、entry-card.phpを修正。修正方法はlist.phpへの改造と同じやり方です。
<h2><a href="<?php the_permalink(); ?>" class="entry-title"><?php echo get_the_title(); ?></a></h2>
<p class="post-meta">
<span class="post-date"><i class="fa fa-clock-o fa-fw"></i><?php the_time( get_option('date_format') ) ;?> <?php the_time( get_option('time_format') ) ;?></span>
<?php if (is_category_visible()): ?>
<span class="category"><i class="fa fa-folder fa-fw"></i><?php the_category(', ') ?></span>
<?php endif; ?>
</p>
修正は3行目(ソースコード全体の14行目付近、post-dateの所)です。
SNSボタン関係のカスタマイズ
SNSボタン関係をまとめてカスタマイズします。
【旧安定板での改造対象コード】
- sns-buttons.php
- sns-buttons-s.php
- sns-buttons-s-top.php (新規)
- sns-buttons-top.php (新規)
- single.php
- functions.php
- style.css
まず機能として、新安定板で記事タイトル下にSNSボタンが追加されたため、タイトル下へのSNSボタンカスタマイズは不要になりました。
モバイルSNSボタンのコードがsns-buttons-s.phpからsns-buttons-icon.phpに変更になっていました。
記事タイトル下へのSNSボタン用のコードはsns-buttons-top.php。sns-buttons-top.phpからはsns-buttons.php(PCボタン)かsns-buttons-icon.php(モバイルボタン)が呼ばれる形なので、sns-buttons-top.phpへの修正は不要。
TOPのボタンかどうかをglobal変数$g_is_smallで制御しているみたい。
Simplicity標準の記事タイトル下SNSボタンは横バルーン付きになっているので、シェア数の少ないうちのブログでは間隔が空きすぎていて好きじゃないので、バルーンなしボタンに変更します。
【新安定板で改造するコード】
- sns-buttons.php
- sns-buttons-icon.php
- functions.php (mixiボタン用。以前のカスタマイズと同じものを利用)
- style.css
sns-buttons-icon.phpのカスタマイズ
【Twitterボタン】
Twitterボタンへのviaの追加とurlencodeの追加
<?php if (!$options['twitter_btn_not_visible'])://Twitterボタン設定が非表示じゃないとき ?>
<li class="twitter-btn-icon"><a href="http://twitter.com/intent/tweet?text=<?php echo urlencode( the_title("","",false) ); ?>&url=<?php echo urlencode( get_permalink() ); ?>&original_referer=<?php echo urlencode( get_permalink() ); ?><?php if( $options['twitter'] ){ echo "&via=".urlencode( $options['twitter'] ); } ?>"><img src="<?php echo get_template_directory_uri().'/images/twitter40.png' ?>" alt="ツイートする" width="40" height="40"></a></li>
<?php endif; ?>
URLもshare?からintentに変更しています。
【mixiボタン】
mixiボタンを追加。
<?php if (!$options['mixi_btn_not_visible'])://mixiボタン設定が非表示じゃないとき ?>
<li class="mixi-btn">
<a href="http://mixi.jp/share.pl?u=<?php echo the_permalink() ?>&k=<?php echo esc_html($options['mixi_key']); ?>" target="_blank"><img src="<?php echo get_stylesheet_directory_uri() ?>/images/mixi40.png" width="40" height="40" alt="mixiチェック"></a>
</li>
<?php endif; ?>
mixiボタンのオプションはfunctions.php(子テーマ)に追加していますが、改造内容が同じなので省略しました。
sns-buttons-icon.phpへの改造はこれだけです。
sns-buttons.phpのカスタマイズ
【Twitterボタン】
Twitterボタンへのviaの追加と、記事タイトル下ボタンへのバルーンなしの対応
<?php if (!$options['twitter_btn_not_visible'])://Twitterボタン設定が非表示じゃないとき ?> <li class="twitter-btn"><a href="https://twitter.com/share" class="twitter-share-button" data-via="<?php echo esc_html($options['twitter']); ?>" data-url="<?php the_permalink(); ?>" data-text="<?php the_title(); ?>" data-count="<?php echo ($g_is_small ? 'none' : 'vertical') ?>">Tweet</a><script type="text/javascript" src="//platform.twitter.com/widgets.js"></script> </li> <?php endif; ?>
2行目、data-viaへの値の追加、data-countの記事タイトル下の時の値をhorizontalからnoneに変更。
【facebookボタン】
記事タイトル下ボタンへのバルーンなしの対応
<?php if (!$options['facebook_btn_not_visible'])://Facebookボタン設定が非表示じゃないとき ?>
<li class="facebook-btn">
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v2.0";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-like" data-href="<?php the_permalink(); ?>" data-layout="<?php echo ($g_is_small ? 'button' : 'box_count') ?>" data-action="like" data-show-faces="false" data-share="false"></div>
</li>
<?php endif; ?>
12行目、data-layoutの記事タイトル下の時の値をbutton_countからbuttonに変更。
【Google+ボタン】
記事タイトル下ボタンへのバルーンなしの対応
<?php if (!$options['google_plus_btn_not_visible'])://Google+ボタン設定が非表示じゃないとき ?> <li class="google-plus-btn"><script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script> <div class="g-plusone"<?php echo ($g_is_small ? 'data-size="tall" data-annotation="none"' : ' data-size="tall"') ?> data-href="<?php the_permalink(); ?>"></div> </li> <?php endif; ?>
3行目、記事タイトル下の時の値にdata-size=”tall” data-annotation=”none”の追加
【はてなボタン】
記事タイトル下ボタンへのバルーンなしの対応
<?php if (!$options['hatena_btn_not_visible'])://はてなボタン設定が非表示じゃないとき ?>
<li class="hatena-btn"><?php echo ($g_is_small ? '<div class="hatena-standard-noballon">' : '') ?><a href="http://b.hatena.ne.jp/entry/<?php the_permalink(); ?>" class="hatena-bookmark-button" data-hatena-bookmark-lang="en" data-hatena-bookmark-title="<?php the_title(); ?>|<?php bloginfo('name'); ?>" data-hatena-bookmark-layout="<?php echo ($g_is_small ? 'standard-noballoon' : 'vertical-balloon') ?>" title="このエントリーをはてなブックマークに追加"><img src="http://b.st-hatena.com/images/entry-button/button-only.gif" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a><script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script><?php echo ($g_is_small ? '</div">' : '') ?>
</li>
<?php endif; ?>
2行目、はてなボタンの右側のマージンがうまくいかなかったので、記事タイトル下のボタンの時は<div class=”hatena-standard-noballon”>で挟んで、スタイルシート(style.css)で調整しています。
data-hatena-bookmark-layoutの記事タイトル下の時の値をstandardからstandard-noballoonに変更。
【pocketボタン】
記事タイトル下ボタンへのバルーンなしの対応
<?php if (!$options['pocket_btn_not_visible'])://pocketボタン設定が非表示じゃないとき ?>
<li class="pocket-btn"><a data-pocket-label="pocket" data-pocket-count="<?php echo ($g_is_small ? 'none' : 'vertical') ?>" class="pocket-btn" data-lang="en"></a>
<script type="text/javascript">!function(d,i){if(!d.getElementById(i)){var j=d.createElement("script");j.id=i;j.src="https://widgets.getpocket.com/v1/j/btn.js?v=1";var w=d.getElementById(i);d.body.appendChild(j);}}(document,"pocket-btn-js");</script>
</li>
<?php endif; ?>
2行目、data-pocket-countの記事タイトル下の時の値をhorizontalからnoneに変更。
【feedlyボタン】
feedlyボタンを表示、記事タイトル下ボタンへのバルーンなしの対応
<?php if ($g_is_small): //横型の小さいfeedlyボタン?>
<li class="feedly-btn feedly-btn-horizontal"">
<a href='http://feedly.com/index.html#subscription%2Ffeed%2F<?php urlencode(bloginfo('rss2_url')); ?>' target='blank'><img id='feedly-follow' src='http://s3.feedly.com/img/follows/feedly-follow-rectangle-flat-medium_2x.png' alt=""></a>
<!-- <span class="arrow_box"><a href='http://feedly.com/index.html#subscription%2Ffeed%2F<?php urlencode(bloginfo('rss2_url')); ?>' target='blank'><?php echo get_feedly_count(); ?></a></span> -->
</li>
<?php else: //縦型の大きなfeedlyボタン?>
<li class="feedly-btn feedly-btn-vertical">
<div id="feedly-followers">
<span id="feedly-count" class="fdly-count"><a href='http://feedly.com/index.html#subscription%2Ffeed%2F<?php urlencode(bloginfo('rss2_url')); ?>' target='blank'><?php echo get_feedly_count(); ?></a></span>
<a href='http://feedly.com/index.html#subscription%2Ffeed%2F<?php urlencode(bloginfo('rss2_url')); ?>' target='blank'>
<img id='feedly-follow' src='http://s3.feedly.com/img/follows/feedly-follow-rectangle-flat-medium_2x.png' alt="">
</a></div>
</li>
<?php endif; ?>
2,7行目はfeedlyボタンを表示するため、style=”display:none;”を削除。
7行目は記事タイトル下ボタンへのバルーンなしの対応です。ここを消すだけで良いのか不安だったので、コメントで。
【mixiボタン】
mixiボタンの追加。
<?php if (!$options['mixi_btn_not_visible']): //mixiボタン設定が非表示じゃないとき ?>
<?php if ($g_is_small): //横型の小さいmixiボタン?>
<li class="mixi-btn">
<div data-plugins-type="mixi-favorite" data-service-key="<?php echo esc_html($options['mixi_key']); ?>" data-size="medium" data-href="" data-show-faces="false" data-show-count="false" data-show-comment="true" data-width="76"></div><script type="text/javascript">(function(d) {var s = d.createElement('script'); s.type = 'text/javascript'; s.async = true;s.src = '//static.mixi.jp/js/plugins.js#lang=ja';d.getElementsByTagName('head')[0].appendChild(s);})(document);</script>
</li>
<?php else: //縦型の大きなmixiボタン?>
<li class="mixi-btn">
<div data-plugins-type="mixi-favorite" data-service-key="<?php echo esc_html($options['mixi_key']); ?>" data-size="large" data-href="" data-show-faces="false" data-show-count="true" data-show-comment="true" data-width="76"></div><script type="text/javascript">(function(d) {var s = d.createElement('script'); s.type = 'text/javascript'; s.async = true;s.src = '//static.mixi.jp/js/plugins.js#lang=ja';d.getElementsByTagName('head')[0].appendChild(s);})(document);</script>
</li>
<?php endif; ?>
<?php endif; ?>
これでsns-buttons.phpの改造は終了。独自で記事タイトル下にSNSボタンを付けていた時よりはすっきりしました。
style.css(子テーマ)の追記
バルーンを外しても、ボタンの間隔が親テーマのstyle.cssで設定されていたので修正。autoで良かったのかどうかは?です。
facebookのいいね!ボタンが、バルーンを外したら上にずれてしまったので修正。はてなボタンの右側のマージンもおかしいので、強制的に調整。
/************************************
** SNSシェアボタン(TOP)
************************************/
#sns-group-top .twitter-btn{
width: auto;
}
#sns-group-top .facebook-btn{
width: auto;
}
#sns-group-top .facebook-btn.div.fb-like > span {
vertical-align: baseline !important;
}
#sns-group-top .google-plus-btn{
width: auto;
}
#sns-group-top div.hatena-standard-noballon {
width: 80px;
}
#sns-group-top .pocket-btn{
width: auto;
}
まとめ
Simplicityの機能がどんどん追加・改善されていくので、そのうち独自でいじるのはスタイルシートだけになるかもしれませんね。
そのくらい使いやすいです。Simplicity。





コメント