テーマにSNSボタンが最初からついているSimplicity。
このブログでも独自カスタマイズをして、SNSボタンを記事タイトルの下につけたり、Twitterのviaを追加するカスタマイズをしています。
最近Simplicity開発版で、記事タイトルの下にSNSボタンを設置する機能が実装され、より便利になりました。
このブログでは今、Simplicity安定板(バージョン:1.0.2 20140817)を使用しているので、記事タイトル下へのSNSボタンは独自実装です。
mixi。昔は結構たくさんの人が使っていたように思いますし、自分は今でもmixiでしか繋がっていない人もいるので利用しています。
ブログで記事を書いた時に日記のかわりとして、ブログ書いた!って言うのをたまにつぶやいてたんですが、URLをコピペするのも面倒だしボタン付けてみました。
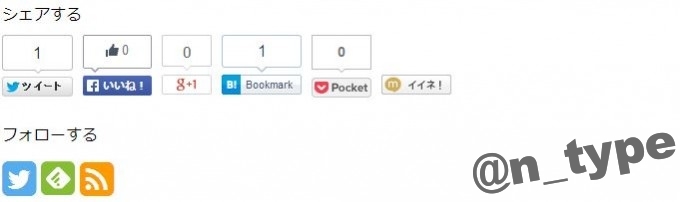
(PC画面はイイネ!、スマホ画面はチェックボタンを付けました。)
せっかく付けたので、付け方を紹介します。
パートナー登録
mixi platformを利用するには、パートナー登録が必要です。
自分は前にプラグインでSNSボタンをつけてたことがあったので、そのまま利用。
パートナー登録についてはmixi公式のこちらを見ると分かりやすいと思います。
mixi Pluginサービス登録
パートナー登録終了後、Partner Dashboardのmixi Pluginの所で新規サービス登録をする必要があります。
mixi Plugin -> 新規サービス登録
を開き、画面の指示に従って各種情報(サイト名、URL、許可ドメインリストなど)を登録するだけなので簡単です。
登録完了後の識別キーを使いますので、どこかにメモ。

mixiイイネ!ボタンのHTMLタグ発行の所を使って、選択していくと実装用のタグが表示されるのでそれをあとで利用します。
記事下につけるボタン
- ボタンの大きさ → 大
- イイネ!した合計人数の表示 → チェック
- イイネ!した友人のプロフィール画像表示 → チェックを外す
- コメント入力欄の表示 → 任意
記事タイトル下につけるボタン
- ボタンの大きさ → 中
- イイネ!した合計人数の表示 → チェックを外す(バルーン付きが良い人はチェック)
- イイネ!した友人のプロフィール画像表示 → チェックを外す
- コメント入力欄の表示 → 任意
外観カスタマイズに項目を追加
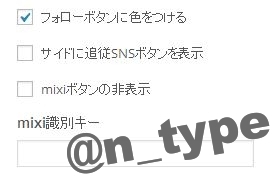
外観カスタマイズの所に、mixiボタン非表示、識別キーの設定項目を増やします。
ボタンが常時表示されていて問題ない場合は、このカスタマイズは不要です。単にチェックで表示/非表示を制御できるようにするだけなので。
(あと、このカスタマイズ方法が正しいのか、自分自身も少し不安です。)
子テーマのfunctions.phpに追記します。
<?php
//Simplicity子テーマ用の関数を書く
/************************************
** 外観カスタマイズの項目追加
************************************/
add_action( 'customize_register', 'themename_customize_register_child' );
function themename_customize_register_child($wp_customize) {
// SNSの設定にmixiボタンの項目を追加
//mixi拡散ボタン非表示
$wp_customize->add_setting('sns_options[mixi_btn_not_visible]', array(
'type' => 'option',
));
$wp_customize->add_control( 'mixi_btn_not_visible_checkbox', array(
'settings' => 'sns_options[mixi_btn_not_visible]',
'label' => 'mixiボタンの非表示',
'section' => 'sns_section',
'type' => 'checkbox',
'priority' => 900,
));
//mixi識別キー
$wp_customize->add_setting('sns_options[mixi_key]', array(
'default' => '',
'type' => 'option',
));
$wp_customize->add_control( 'mixi_key_textfield', array(
'settings' => 'sns_options[mixi_key]',
'label' => 'mixi識別キー',
'section' => 'sns_section',
'type' => 'text',
'priority' => 901,
));
}
?>
親テーマに直接カスタマイズを入れても良かったのですが、子テーマに入れてみました。
セクションを分けて作ろうとしてたんですが、SNS設定の所に入れました。
入れましたと言うか、functions.phpのカスタマイズのやり方がわからなくて適当にやってたら入りました。
なので、コレで本当に正しいのか不安が残ります。
functions.phpは他の子テーマカスタマイズとは違って子→親の順で呼び出されるらしいので、同じ関数名にすると二重定義になってしまうからダメらしいので、-childをつけて別物にしました。
項目の並びはpriorityで決まるみたいなので、SNSの設定の最後は「追従SNSボタンの表示」で、priorityが180なのでそれより大きい値に。190とかだと今後被る可能性があるので900と901にしておいた。
このカスタマイズで、WordPressの管理画面の外観→カスタマイズに下記画像のような項目が追加されます。

ボタンの実装
準備ができたので、SNSボタンのソースをそれぞれ修正します。
sns-buttons.php(PC表示のSNSボタン)
HTMLタグ発行で発行されたタグの一部をカスタマイズして、ソースに組み込みます。
<?php if (!$options['mixi_btn_not_visible'])://mixiボタン設定が非表示じゃないとき ?>
<li class="mixi-btn">
<div data-plugins-type="mixi-favorite" data-service-key="<?php echo esc_html($options['mixi_key']); ?>" data-size="large" data-href="" data-show-faces="false" data-show-count="true" data-show-comment="true" data-width="76"></div><script type="text/javascript">(function(d) {var s = d.createElement('script'); s.type = 'text/javascript'; s.async = true;s.src = '//static.mixi.jp/js/plugins.js#lang=ja';d.getElementsByTagName('head')[0].appendChild(s);})(document);</script>
</li>
<?php endif; ?>
これを、下から4行目くらいに追記します。(</ul>の上。ボタンが一番右側に表示される。)
カスタマイズポイントは、外観カスタマイズで設定を増やしたので、表示/非表示の制御と識別キーの設定です。
発行されたタグには識別キーがそのまま設定されているので、外観カスタマイズで項目を増やさない場合は、発行されたタグをそのまま貼り付ければOKです。
これで、ボタンが追加されます。

mixiイイネ!ボタンは、イイネ!の数とmixiチェックの数の合算がバルーンで表示されるような仕様だそうですが、0件の場合はバルーンが出ません。他のSNSボタンとそろわないからみっともない。
mixiに問い合わせてみたけど、仕様だと言われました。改善検討させて頂きます。だそう。
誰かがイイネ!かチェックしてくれると、バルーンが表示されます。

sns-buttons-s.php(スマホ表示のSNSボタン)
Simplicityではスマホ画面ではオリジナル画像ボタンになります。
しかし、mixiイイネ!をオリジナル画像ボタンにすることが出来なさそうなので、mixiチェックのボタンにすることにしました。
画像の作成
他のボタンと同じサイズの画像を作らないと行けないので、作りました。
mixiロゴ・素材利用ガイドライン(mixi Platform)
と言うものがあるのですが、その中でロゴは使用目的に
「mixiチェック(外部サービス上から興味・関心を持った情報を、簡単に友人・知人に共有できるコミュニケーション機能。以下同じ。)の対象となる情報をmixiへ送信する導線のため」
とあるので使ってよさそう。
禁止事項には「(6) 素材を変形・改変すること」としか書いてないので、拡大縮小は問題ないよね?
その他注意事項には「アイコン内の「m」の文字は、「透過」ではなく「白色」でご利用ください。」とは書かれているので、mじゃない背景は色を変えてもいいよね?(背景は透過になっているが単色で塗ってもいいよね?)
と決めつけて、素材を使って作ったのがコレ
![]()
GIMPで作ったんですが、ファイルサイズが妙に大きいのでTinyPNGと言うサービスを使ってファイルサイズを小さくしました。
もしダメって言われたら、オレンジべた塗りにmって書いただけのアイコンにします。
こちらはHTMLタグ発行で作成したものは使わずに、画像にリンクする形でソースに組み込みます。
<?php if (!$options['mixi_btn_not_visible'])://mixiボタン設定が非表示じゃないとき ?>
<li class="mixi-btn">
<a href="http://mixi.jp/share.pl?u=<?php echo the_permalink() ?>&k=<?php echo esc_html($options['mixi_key']); ?>" target="_blank"><img src="<?php echo get_stylesheet_directory_uri() ?>/images/mixi40.png" width="40" height="40" alt="mixiチェック"></a>
</li>
<?php endif; ?>
こちらも下から4行目くらいに追記します。(</ul>の上)
PC表示と同様に、表示/非表示の制御をして、リンクのパラメータにそれぞれの値を追加しています。
u=に記事のパーマリンクURL( the_permalink() )
k=に識別キー( $options[‘mixi_key’]、もし外観カスタマイズに項目を追加しないならここに識別キーを直接書きます )
画像ファイルの場所は子テーマにアップロードしたので、get_stylesheet_directory_uri();を使用しています。親テーマの場所にアップロードした場合は、他のボタンと同じget_template_directory_uri();を使います。
これでボタンが追加されます。

記事タイトル下のボタン(PC表示、スマホ表示)
やり方は上で紹介した記事下のボタンとやり方は同じなので、省略します。
Simplicity開発版なら記事タイトル下のSNSボタンはサイズ中のバルーン付きにすればOKだと思います。
自分はバルーン無しを独自実装しているので、サイズ中のバルーン無しです。
mixi SimplePost
今回はmixiイイネ!とmixiチェックのボタンを付けましたが、パートナー登録なしで利用できるSimplePostって言うものもありあます。
SimplePostの中に、つぶやきの投稿と言うのがあるのでそれを利用してやればボタンを付ける事も出来ると思います。
バルーンがないので、記事下ボタンにはデザイン的に合わないですが・・・。
(0件でもバルーンがでないからイイネ!でも最初はデザイン的に微妙ですけどね)





コメント