ブログのテーマを wp.Vicuna Ext. Custom から、兄が導入しててとても軽そうだしプラグインがいろいろ要らなくなるのが楽そうで、Simplicity と言うテーマに変更しました。
結構最近できたテーマみたいで、更新が頻繁に行われてます。
そう書いて、サイトを開いてみたら今日も更新があったみたい。
前はソーシャルボタンを付けるのにプラグインを導入していたのですが、このテーマにするとプラグインを入れる必要がなくてとても楽。良く使っているTwitter、Facebook、Google+の3つと、自分はほぼ使ってない、はてなブックマーク、Pocket(何のサービスか知らない)、LINEとシェアするボタンがプラグインなしで付きます。(もちろん個別に設定で使わない物を非表示にできる)
テーマ改造の所で、
ツイートボタンを「ユーザーID(@UserID)付きツイート」するようにカスタマイズする方法
と言うのが紹介されていて、
「記事のタイトル」「記事のURL」と言うつぶやきが標準ですが、後ろに「@~~さんから」と言うのを付けるやり方を説明されています。
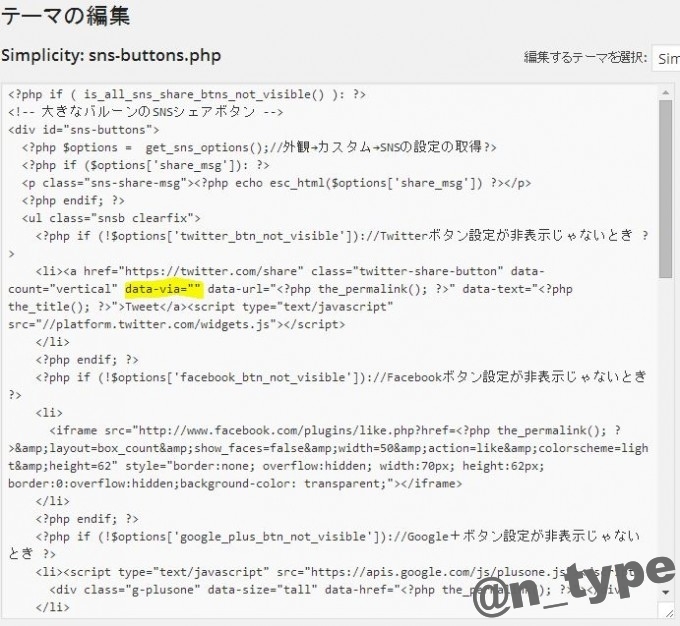
外観のテーマ編集から編集できるので、自分はそこで直接弄りました。
(FTPでソースをDLしてアップしなおす方法もありますね。バックアップとる場合はFTPでDLしてくる方が良いと思う。)

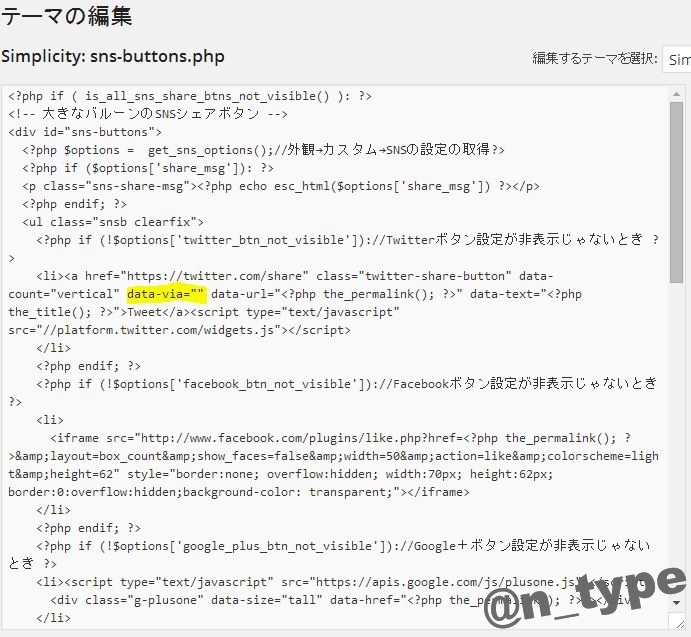
data-via=””になってる部分に自分のアカウントのユーザーIDを@なしで入れるように説明されていました。
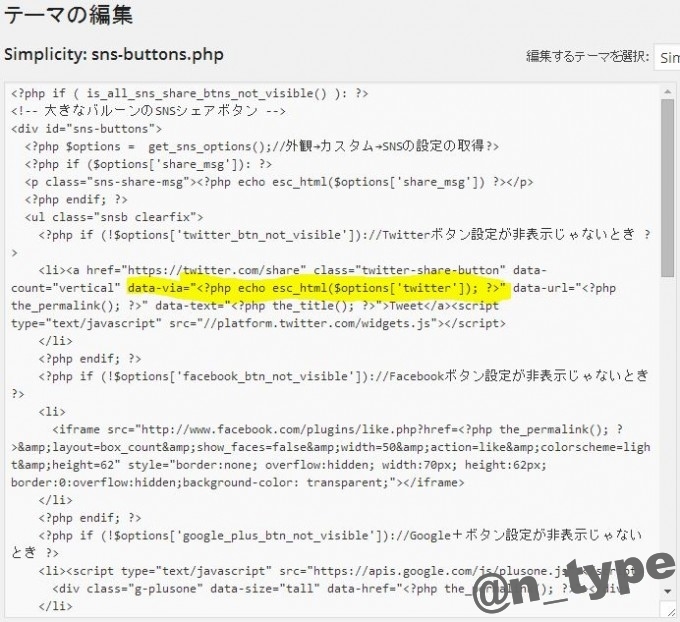
でもテーマのカスタマイズ設定のSNSの所にフォローするアカウントを入れる所があるので、それを使ったらいいんじゃないかな?と思って、やり方を変えました。
sns-pages.phpを開いたら、フォローするの所のリンクに$options[‘twitter’]って言うのを使ってたので、それを使ってみました。動かしてみたら動いたからたぶんあってる(違ってたら教えてください)
とsns-buttons.phpはこれでいいかな~って思って、スマホ画面用のsns-buttons-s.phpも同じように修正しようと思ったのですが、こちらはURLを使うタイプになっていて、後ろに&via=を付けて$options[‘twitter’]みたいな書き方をすると、twitterアカウントを設定しない状態だと「@さんから」とつぶやき内容に出ちゃうので、ちょっと弄りました。
デフォルトのコード(見やすいようにインデントを弄りました)
<?php if (!$options['twitter_btn_not_visible'])://Twitterボタン設定が非表示じゃないとき ?> <li> <a href="http://twitter.com/share?text=<?php the_title() ?>&url=<?php the_permalink() ?>"> <img src="<?php echo get_template_directory_uri().'/images/twitter40.png' ?>" alt="ツイートする" width="40" height="40"> </a> </li> <?php endif; ?>
弄った後のコード
<?php if (!$options['twitter_btn_not_visible'])://Twitterボタン設定が非表示じゃないとき ?>
<li>
<?php if ($options['twitter']): ?>
<a href="http://twitter.com/intent/tweet?text=<?php echo urlencode( the_title("","",false) ); ?>&url=<?php echo urlencode( get_permalink() ); ?>&original_referer=<?php echo urlencode( get_permalink() ); ?>&via=<?php echo urlencode( $options['twitter'] ); ?>">
<?php else: ?>
<a href="http://twitter.com/intent/tweet?text=<?php echo urlencode( the_title("","",false) ); ?>&url=<?php echo urlencode( get_permalink() ); ?>&original_referer=<?php echo urlencode( get_permalink() ); ?>">
<?php endif; ?>
<img src="<?php echo get_template_directory_uri().'/images/twitter40.png' ?>" alt="ツイートする" width="40" height="40">
</a>
</li>
<?php endif; ?>
とこんな感じ。
結構ごちゃごちゃになってしまったんですが、http://twitter.com/share?だったものを、http://twitter.com/intent/tweet?に変えました。(PC版の大きなSNSボタンの所はintentになってないけど、widgets.jsがリンクを書き換え、urlencodeをしているのかソースコード上はリンク先もurlencodeもされてない状態だけど、カーソルを当てるとURLが変わります。)
スマホでボタンを押したとき、Androidだと複数Twitterクライアントを入れているとどれを使うか選べるんですが、URLが表示されないクライアントがありました。で、share?だから悪いんじゃないかって思ってintentにしたんですが、結局ダメでした。
原因を調べて見ると、urlencodeされてないからクライアントによってURLが表示されないんだってことが分かったのでurlencodeすることに。もともとはthe_title()とthe_permalink()を使っているんですが、
echo urlencode( the_title() );
や
echo urlencode( the_permalink() );
の様にしても、the_title()、the_permalink()は中で出力(echo)をやるらしく、urlencodeもechoも効かないみたい。
調べてみると、the_title()には引数が3つあって、3つ目がechoするかどうかを設定するようになっていて、デフォルトが$echo = trueになっているので未設定だと出力されると言う事なので、
echo urlencode( the_title("","",false) );
としました。第一は前、第二引数は後にそれぞれ指定した文字列をくっ付けることが出来るみたい。前後をタグで囲ったりする時にたぶん使うのでしょう。
で、the_permalink()の方は、
echo urlencode( get_permalink() );
としました。あとは、ユーザーIDがある場合と無い場合で分けた感じです。条件分岐で{}を使いたくなかったのでこんな感じにしました。あとで見てわかりやすいかなと。
弄ってる途中、ずっとスマホ(Xperia A)を使って確認していたんですが、Chromeのプラグインないんかな~って検索したら、さすがですね世の中便利だ。ありました。
ずらずらと、まるで詳しいみたいな書き方してますが、ど素人が適当にやってみた感じなので間違ってるかもしれません。




コメント