サーバーの容量が余りまくってるし、mixiで日記書いたりもしているのですが、身内限定にする必要のない日記をmixiで書いてても仕方ない。
facebookのノートも使いにくい、ブログサービスを使うと何時サービスが終了するかわからない。と言う事もあるので、借りてるサーバーで書けばいいじゃん。と思って入れました。
インストール中のことを、メモとして書いておこうと思う。
今、うちのサーバーはCORESERVERです。
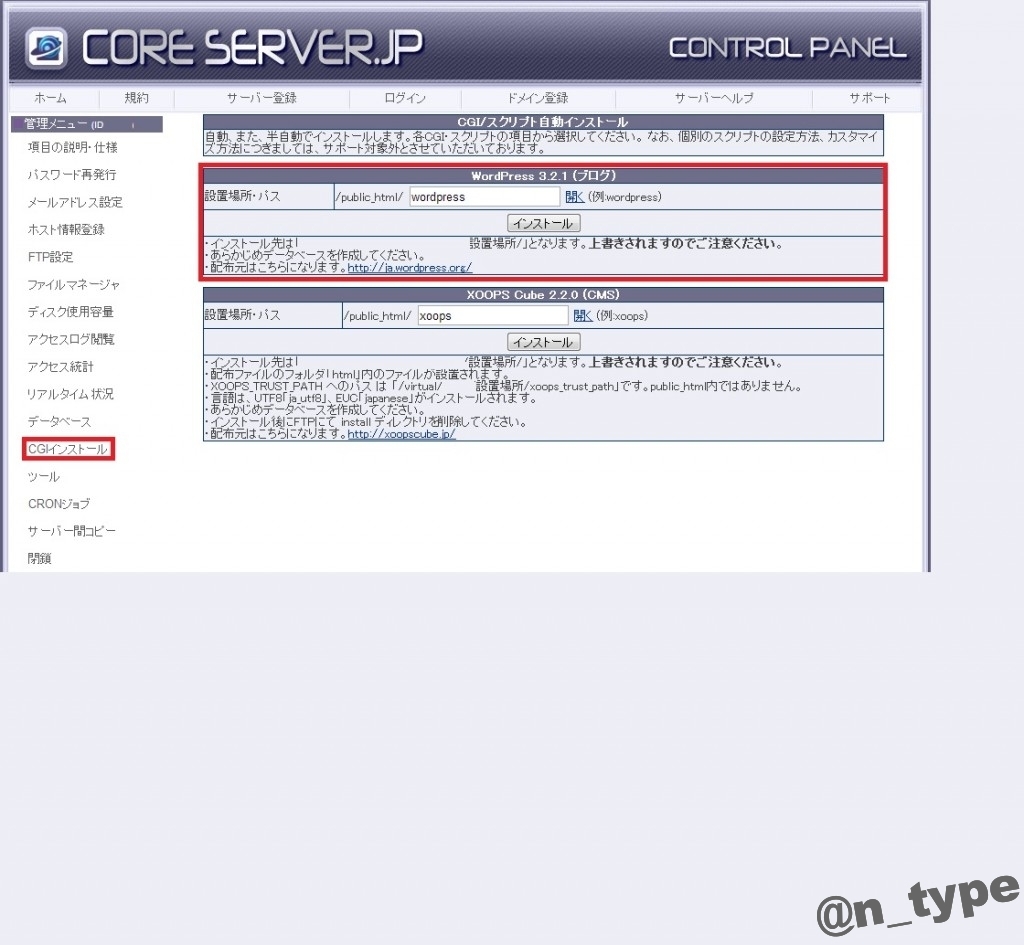
ネットで情報を検索しながらCORESERVERにWordPress(3.4.2)を入れてみました。
サーバーの管理画面を見たら、どうやら自分で入れなくてもインストール出来たようですwww

ちゃんと確認してから入れればよかった。
WordPress自体はすんなりインストール出来たのですが、
シンボリックリンクをサーバーの管理画面からうまく作れなくて、TeraTermからSSHでlnコマンド
ln -sf /public_html/www.digiat.net/blog/ blog.digiat.net
もうこういうのってめったにやることじゃないので、忘れる忘れる。
その手の仕事してる人は忘れないんだろうけど・・・。
インストール後、困ったのは見た目。
WordPressのテーマ、ちょこちょこっと探してみたんだけどしっくりくるものが無くて、ネットでよく見かける、
を入れてみることに。
なにやら日本語も良い感じらしい?
とりあえずサイドバーは左側配置にしたかった、シンプルなデザイン、簡単に使えるものが良くて選びました。
スキンは標準のstyle-vegaで、少しスタイルシートを手作業で弄ってあるくらいです。
wp-content\themes\wp.vicuna.exc\style-vega\core.css
をいじっています。marginを少し触ったくらいですが。
仕組みを良くわかっていないのもあって、消したい項目があるのに消せなくて少し苦労しました。
メタ情報のValid XHMLと言う項目。
ログイン、サイト管理、ログアウトは見る側にとっては不要な項目なのでメタ情報自体を表示しない手もあるのですが、簡単にログインしたいのでそこは残したい。
外観→ウィジェット→Othersに何も入れてない状態だと、
[検索]、[フィード]、[メタ情報]の3つが表示されていました。
検索は上に持っていきたいので、naviの一番上に設定し、フィードはいらないので設定しない。
othersにメタ情報だけを設定しました。
仕組みを理解できていなくて、消したい項目 Valid XHML を
外観→テーマ編集→サイドバー(sidebar.php)を修正しましたが、消えない。
じゃぁそういう情報はDB(MySQL)に入れてんのか!って思ったけど、そんなものは見当たらない。
良く調べてみると、wp-includes/default-widgete.phpがデフォルトのウィジェットソースらしい。
wp.vicuna.excの直下にwidgete.phpあるか?と思ったが見当たらない。
scriptに入ってました。widgets.php
334行目以降にメタ情報ウィジェットの関数があった。
/**
* Display a widget of Meta. (in vicuna sidebar)
*/
function vicuna_widget_meta($args) {
extract($args);
extract($args, EXTR_SKIP);
$options = get_option('widget_meta');
$title = empty($options['title']) ? __('Meta') : $options['title'];
echo $before_widget;
echo $before_title . $title . $after_title;
?>
<ul class="meta">
<li><a href="http://validator.w3.org/check/referer" title="<?php _e('This page validates as XHTML 1.0 Strict', 'vicuna'); ?>" rel="nofollow"><?php printf(__('Valid <abbr title="eXtensible HyperText Markup Language">XHTML</abbr>', 'vicuna')); ?></a></li>
<?php wp_register(); ?>
<li><?php wp_loginout(); ?></li>
<?php wp_meta(); ?>
</ul>
該当箇所は普通にタグなので分かりやすい。この部分を削除すれば消えました。
デフォルトで使ってる場合は、テーマ編集から編集すれば消えるんだと思います。
いまだに仕組みが良くわかってませんが、ブログのテーマは特になく、趣味の事やらなんやら限定して公開する必要のないことを、これからはここに書いていこうと思います。
ソースコードの表示にはWP SyntaxHighlighterを使っています。
テーマはデフォルトです。
ネットでよく見かけるものは白とグレーで縞模様になっていたのですが、入れてみた所、背景は真っ白でした。
調べてみたら、syntaxhighlighterのバージョンの違いのようで、3で縞模様にするには修正が必要なんだそうです。
wp-content/plugins/wp-syntaxhighlighter/syntaxhighlighter3/styles/shThemeDefault.css
を修正して対応します。
.syntaxhighlighter .line.alt1 {
/* background-color: white !important; */
background-color: #FFF !important;
}
.syntaxhighlighter .line.alt2 {
/* background-color: white !important; */
background-color: #EEE !important;
}
面倒なのでコメントアウトして、色を変えました。
少しずつ気に食わない所(見た目や動き)は治していくつもり。


コメント