「Tech Institute アプリ開発者養成講座テキスト」を読んだメモ。
今回はVol.3の基礎編、第8章について。
この記事は第一期のテキストを元に書いている記事です。現在第二期テキストが公開されています。
第二期テキストではVol.2の基礎編、第5章ですね。中身をすべて確認したわけではありませんが、それほど変わっていないと思います。
過去記事は下記リンクからどうぞ。
https://blog.digiat.net/?p=2157
- 基礎編
- 第8章 UIの基礎知識
- 8-1-1 ユーザーインターフェースとは
- 8-1-2 Androidアプリのユーザーインターフェース
- 8-1-3 iPhoneアプリとAndroidアプリのインターフェースの比較
- 8-1-4 その他のアプリの比較
- 8-2-1 Graphical Layout
- 8-2-2 パーツを使ってみよう
- 8-2-3 実習1
- 8-3-1 なぜXMLによるレイアウトが必要なのか
- 8-3-2 XMLでレイアウトを制作
- 8-3-3 XMLの書き方
- 8-4-1 RelativeLayoutとLinearLayout
- 8-4-2 親ビューを基準としたレイアウトの例
- 8-4-3 任意のビューを基準としたレイアウトの例
- 8-4-4 LinearLayout
- 8-4-5 Gravity
- 8-5-1 valuesフォルダー
- 8-5-2 strings.xml
- 8-5-3 colors.xml
- 8-5-4 styles.xml
- まとめ
- 第8章 UIの基礎知識
基礎編
第8章 UIの基礎知識
第8章はユーザーインターフェースについてで、画面の作り方がメインです。Javaのコーディングはありません。
8-1-1 ユーザーインターフェースとは
UIとは何かの説明、パソコンとスマホでは異なるなどの解説。
8-1-2 Androidアプリのユーザーインターフェース
Androidアプリのガイドラインについてなど。解説がマテリアルデザイン以前のものなので参考程度に。
8-1-3 iPhoneアプリとAndroidアプリのインターフェースの比較
iPhoneとAndroidでインターフェースが違うことの説明。
8-1-4 その他のアプリの比較
Facebook , Twitter , Foursquare , DropboxアプリのiPhoneとAndroidの比較。
第一期テキストでは古いアプリ画面になっているので、参考程度かな。
相違点などをメモるところがある。最後に筆者の回答がついている。
8-2-1 Graphical Layout
Android StudioのDesignタブのこと。
見方やパーツの配置、プロパティの操作を軽く。
8-2-2 パーツを使ってみよう
いろんなパーツを配置してみるだけ。
8-2-3 実習1
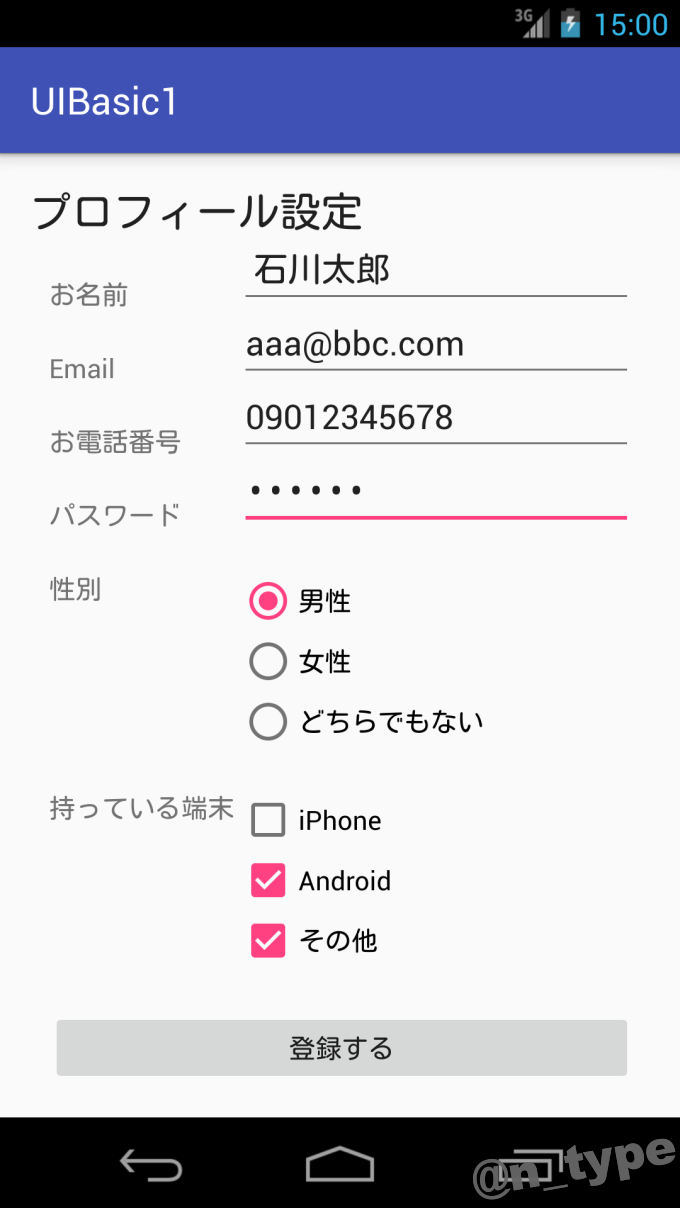
プロフィール設定画面の作成の実践です。
Android Studioだと細かい動きができないので、プロパティで操作したりしながらになりました。

8-3-1 なぜXMLによるレイアウトが必要なのか
XMLによるレイアウトの必要性についての説明
8-3-2 XMLでレイアウトを制作
Android StudioではTextタブ。
テキストの文字・サイズ・色の変更の仕方の説明。
色の指定方法(カラーコード)の説明は大事。
8-3-3 XMLの書き方
要素の説明(ビュー名、属性、値)
主要パーツの説明(ボタン、テキスト、画像、テキストフィールド)
wrap_content、match_parentの説明などがある
8-4-1 RelativeLayoutとLinearLayout
Androidのレイアウトは主にRelativeLayoutとLinearLayoutを使う。それぞれの説明。
新規プロジェクトを作成するとRelativeLayoutになっている。
8-4-2 親ビューを基準としたレイアウトの例
RelativeLayoutを親ビューとしたImageViewの配置について。
8-4-3 任意のビューを基準としたレイアウトの例
基準にするビューにidを付け、どこに配置するかを指定する。
最後のlayout_toLeftOfに変更するっていう記述、左端を揃えるなのでlayout_alignLeftですね。
android:layout_alignLeft="@+id/droid"
演習問題のUIBasicMap、実際の講習では準備されているのでしょうが、無いので適当に作らないといけませんね。
適当にExcelに色塗りしてペイントに張り付けて作りました。









どの画像を基準にするか次第ですね。近畿を中心にするのが作りやすいのかな?

8-4-4 LinearLayout
LinearLayoutの説明。縦と横の配置、大きさの比率での指定について。
8-4-5 Gravity
android:gravityとandroid:layout_gravityの説明。
演習問題、gravityを使った演習かと思ったらそうじゃないっぽい。

8-5-1 valuesフォルダー
valuesフォルダーに入っているxmlの値の説明
8-5-2 strings.xml
文字列の管理、多言語対応についての説明
8-5-3 colors.xml
色の管理についての説明。
文字列の管理については書いてる本って多いけど、色の管理と、次のスタイルのことは書いて無い本も多いので、参考になる。
8-5-4 styles.xml
ビューの属性の管理についての説明。
こちらも色の管理同様、書いてない本も多いので参考になる。
演習問題。
これも画像がないので適当にペイントなどで作って準備するしかない感じですね。

まとめ
Androidアプリを初めて作るときによくわからなくなりそうな画面作成について、シンプルな画面構成であればこの章の応用で作れるようになると思う。
出来るだけDesignタブで操作したいけど、細かいところはどうしてもXMLの編集でカバーしなければいけないのでこの章に書いてあることはできるだけ覚えておきたいところですね。



コメント