「Tech Institute アプリ開発者養成講座テキスト」を読んだメモ。
今回も前回の続きでVol.2のAndroidの仕組み、第7章について。
※2015/12/04追記
この記事は第一期のテキストを元に書いた記事になります。現在第二期テキストが公開されています。
前回(Androidの仕組み:第6章)はこちら
https://blog.digiat.net/?p=2200
Androidの仕組み
第7章 AndroidのAPIについて学ぶ
第6章はHello worldから、Androidアプリを作る上での基礎的なことからGUI操作の話などでした。
第7章は画面部品、Fragment、カメラ(写真撮影)を学ぶ。
7-1-1 各種のビューの使い方
7-1で学ぶことの説明。
7-1-2 ViewとViewGroup
ViewとViewGroupについての説明。文字での説明なのでよくわからないかも。
7-1-3 ScrollView
ScrollViewを使ってスクロールできる画面を作る。
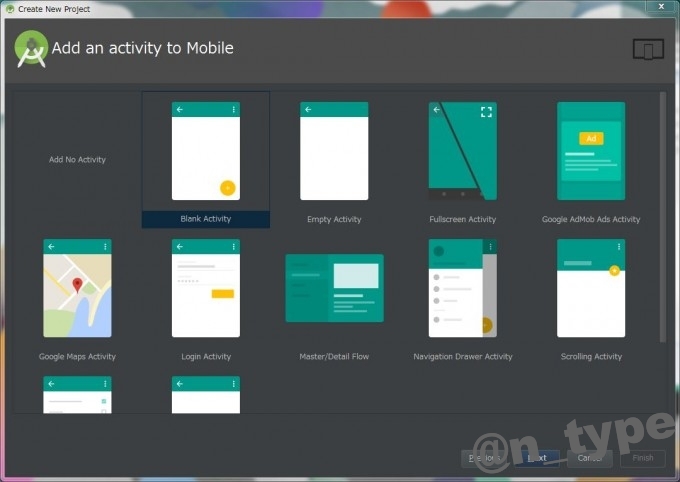
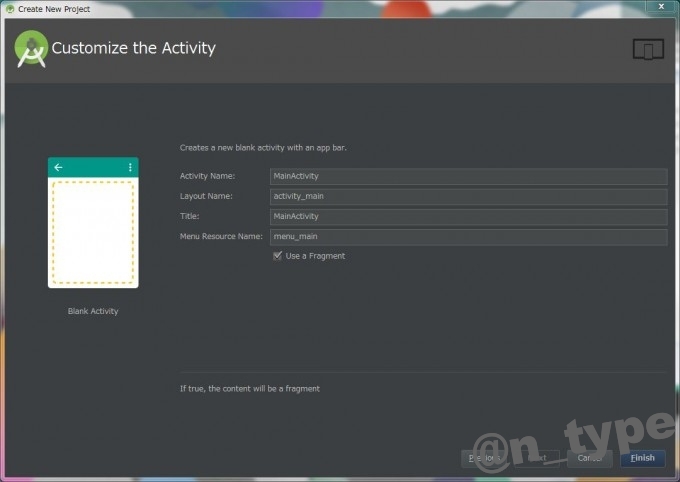
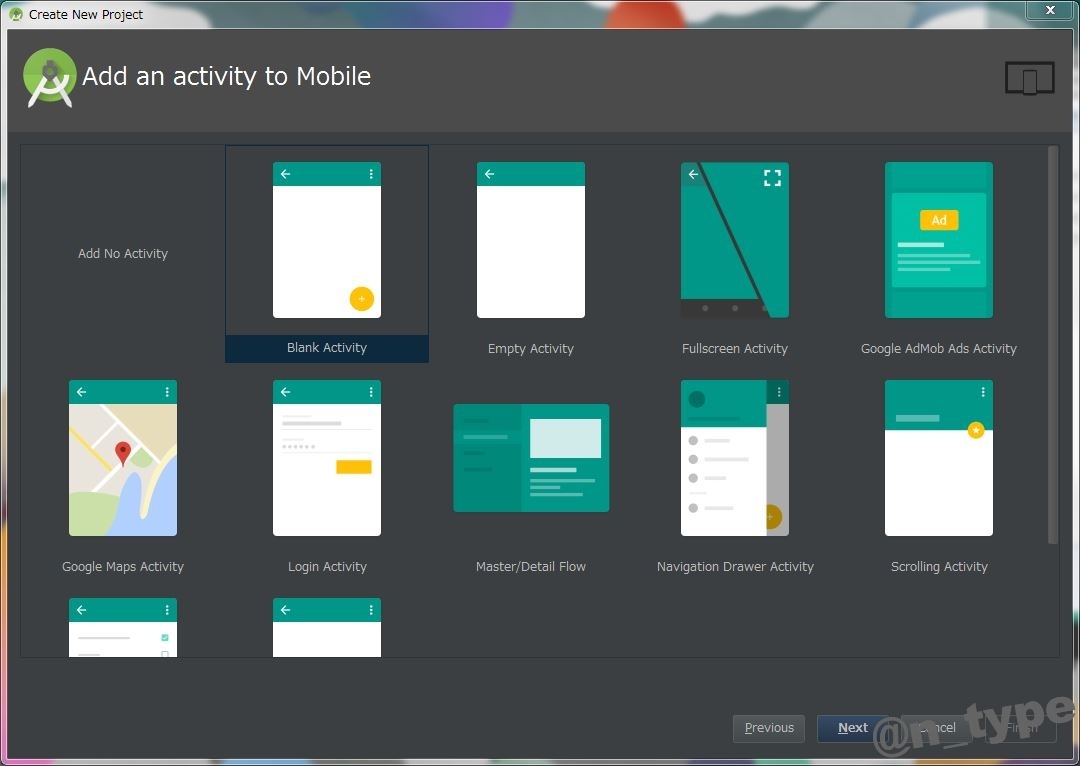
アクティビティタイプをBlank Activity with Fragmentにする説明になっているけど、今はBlank Activityを選んでから、use a Fragmentにチェックを入れます。


Android Studioで作るとHello Worldがstring.xmlに書かれず直接fragment_main.xmlのTextViewに書かれているので、string.xmlに追記してやるほうがやりやすいかと。
<string name="hello_world">あいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをんあいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをんあいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをんあいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをんあいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをんあいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをんあいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをんあいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをんあいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをんあいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをんあいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをんあいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをんあいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをんあいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをんあいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをんあいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをんあいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをんあいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをんあいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをんあいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをんあいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをんあいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをんあいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをんあいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをんあいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをんあいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをんあいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをんあいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをん</string>
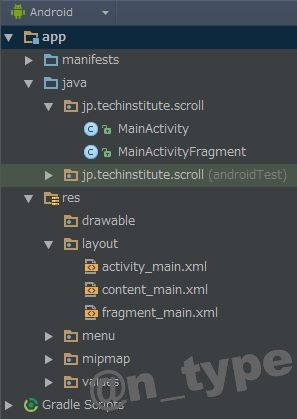
その他細かい違い(content_main.xmlとか)があるけど、今は気にしなくてもいいかなと。

7-1-4 ImageView
ImageViewはPaletteのWidgetsのところにある。eclipseとは少し違う。
MainActivityじゃなくて、MainActivityFragmentのonCreateViewを修正する。
drawableじゃなくてmipmapからic_launcherを使う。(R.mipmap.ic_launcher)
※前はMainActivityの下の方にPlaceholderFragmentが定義された状態で生成されていたけど、今は違う。
7-1-5 Spinner
xmlでの実装(string-array要素の利用)とArrayAdapterでの実装の2種類を学ぶ。
xmlの解説で、entries属性を追加することは書いてあるが、fragment_main.xmlの記述の所に実際のentries属性が書かれていないので、少しわかりにくい。
<Spinner
android:id="@+id/spinner1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_below="@+id/textView"
android:layout_marginTop="50dp"
android:entries="@array/fruits" />
7-1-6 ListView
ArrayAdapterに配列を登録、simple_list_item1を使う方法。一番簡単でシンプルなリストです。
後半は独自リストを作る方法。Androidアプリでリストはよく見かけるし、使うので参考になると思いました。
7-2-1 Fragment
Fragmentの説明と、ライフサイクルについての説明です。
7-2-2 自動生成プロジェクトのFragmentの説明
Android Studioで自動生成されるプロジェクトのコードが今のものと違うので、あまり参考になりません。
ActionBarActivityからAppCompatActivityに継承元が変更になっています。
Android Support Library 22.1からのようです。ActionBarActivityクラスが非推奨になっています。
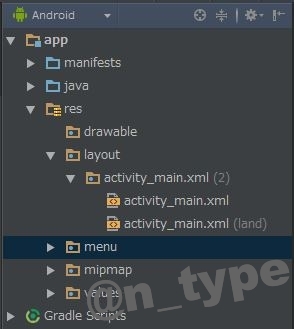
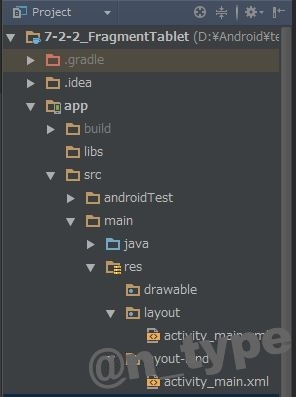
後半の画面横向きレイアウトの所、Android StudioではProjectの表示をAndroidにしていると、layout-landを追加してもlayout-landというフォルダはツリーに表示されません。
layoutフォルダにまとめて表示され、(land)付になります。

Projectにしていれば、通常のツリー表示になります。

ここの表示は好みでしょうが、初めてだと混乱しそう。
7-2-3 AlertDialog
Cancel , OKのダイアログ。
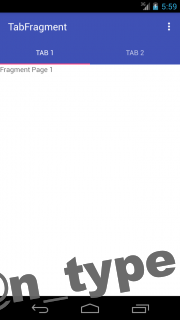
7-2-4 TAB
ActionBar.Tabが非推奨になっています。
今後作るアプリはマテリアルデザインに合わせて、TabLayoutとViewPagerを組み合わせるのが良さそうです。
(ActionBar.Tabが非推奨になっているなんて知らなかったので、検索しました。情報がまだ少ないですね。)
activity_main.xml
<android.support.design.widget.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"/>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/tab_layout"/>
MainActivity.java
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
ViewPager viewPager = (ViewPager) findViewById(R.id.viewpager);
FragmentPagerAdapter adapter = new FragmentPagerAdapter(getSupportFragmentManager()){
@Override
public Fragment getItem(int position) {
switch (position){
case 0:
return new Fragment1();
case 1:
return new Fragment2();
default:
return null;
}
}
@Override
public CharSequence getPageTitle(int position) {
return "tab " + (position + 1);
}
@Override
public int getCount() {
return 2;
}
};
viewPager.setAdapter(adapter);
TabLayout tabLayout = (TabLayout) findViewById(R.id.tab_layout);
tabLayout.setupWithViewPager(viewPager);
}
Fragment1と2
public class Fragment1 extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_fragment1,container,false);
}
}
Fragment1と2のレイアウト
適当に。

7-3-1 カメラでの写真撮影と撮影データの処理
Fragmentを使わないので、Blank Avtivity with Fragment指定になっているけど、Empty Activityで良いですね。
カメラを暗黙Intentで起動、撮影した画像をImageViewで表示。前半はBitmap、後半はSDカード(External Storage)に保存して、それを表示。
実機を使わずにエミュレータで実行しているときは、エミュレータのカメラの設定をしておかないと使えません。
7-3-2 SurfaceView
android.hardware.CameraがAPI21から非推奨(廃止?)になったようで、コード上に取り消し線がついてしまいます。
新しいCamera2の使い方がよくわからないので、そのままコーディングして実行しました。
まとめ
他の参考書などでも同じだが、Androidの進化に書籍ではカバーできない部分が多い。
作成当時の画面や操作方法が使えない、掲載しているものが非推奨になったりしているなど。
その辺は検索などで調べたり学んだりしていくしかないのがAndroidの難しさなのかなと思います。
まぁそれはAndroidに限らず同じことが言えるとは思います。
でも無料でこれだけの内容を知ることができるのは大きいですね。



コメント