だいぶ前にブログで拡張機能を使ってブログの表示確認してます。
って書きました。( Google Chromeの拡張機能に入れているもの )
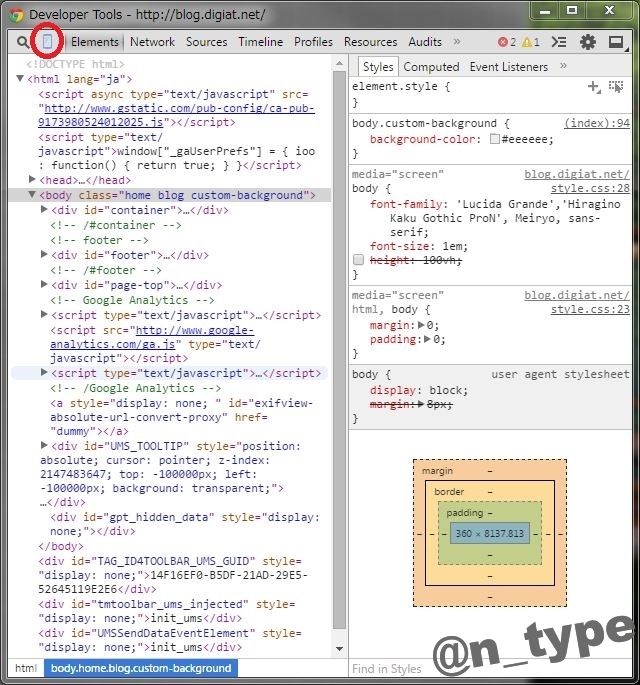
凄く今更なのですが、Chromeのデベロッパーツールにその機能が付いてましたw
デベロッパーツールはWindowsだと[F12]か、[Ctrl] + [Shift] + [I]で開けます。
キーボード使いたくなかったら、Google Chromeの設定(右上の三本線のアイコン)から
その他のツール -> デベロッパーツール
で開けます。
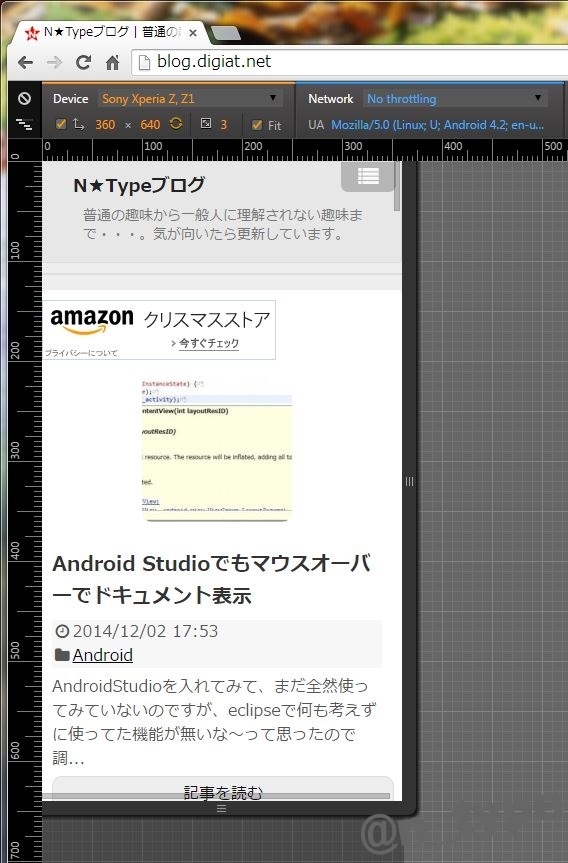
拡張機能なんていらんかったんや!
Mobile Layouterもボタン押すだけで出来て楽だから良い機能ですよ。お世話になってます。
なんで今まで気づかなかったんだろう。






コメント